How Can We Help?
FileMaker Fields
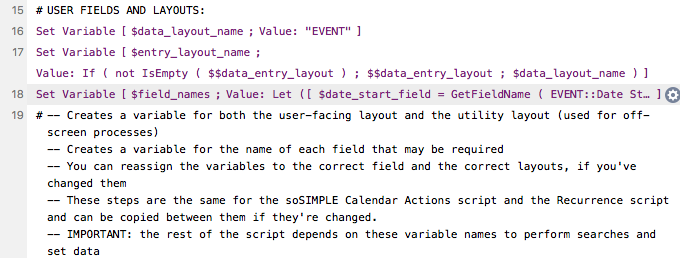
soSIMPLE Calendar uses specific fields for integrating with your data. By default, these fields are mapped to the events table that comes with the Add-on. You can change them to your own fields in the soSIMPLE Calendar Actions script.
For reference, these are how events fields are used. The required fields have and * next to them:

- Start Date* & End Date
Date-type fields. Start date is required. If there’s no end date field, the end date will always be the same as the start date. - Start Time* & End Time*
Time-type fields in FileMaker storing the start and end time.
- Event ID field*
Every event must have its own unique ID. If you’re showing multiple databases on your calendar, event IDs must be unique between databases. A FileMaker serial number field is usually just fine, as is FileMaker’s get(UUID). - Event Text field*
This is the text of the event.- note: for calendars set up as “Server-side Async”, this needs to be an editable text field (not a calculation). For all otehr calendars, it can be a calculation that results in the display of each event. In those cases, you can leave the next field (“Event Text Display field”) blank.
- Event Text Display field
This field is not required or recommended unless you are are using “Server-side Async.” It determines what is displayed on the event. By using a calculation field, you can show any event details you’d like.- Tip: you can format your fields with different fonts and colors by using the FileMaker calculation function getascss(). If you don’t choose anything here, the Event Text field will be used to display your event.
- Event Resource / Unit field
The resource field is the where you store the name or key of the resource (a person, room, equipment, etc.). - Show Only Records Flag field
This is an optional field indicating whether you’d like an event to show on the calendar. If you use this field, the calendar will only show events with a “1” in this field. - Event Color/Text Color field
By specifying a color in this field in your database, you can highlight specific events in the calendar in a different color. Use web hex code (e.g. #9900FF), or standard web color names (which most colors are). - Read Only
By resolving a calculation to 1 or 0 for this field, you can define specific events as read-only. This will stop you from dragging the events on the calendar. You can also use the variable in the soSIMPLE Action Script to control what happens when you double-click a readonly event. - Unscheduled Event FLAG
Any records with a 1 in this field will show in the “Unscheduled” column of your calendar. This should be a regular number field, not a calculation, as that will allow you to manually drag items to and from this column from the main part of the calendar. - Custom Tooltip
What will show up when you hover over an event? Unlike regular tooltips, you can add fancy formatting to your tooltip using html code in your calculation or getascss(). - Event Location/Latitude/Longitude
These fields work with each other when using the Map view. (Map view is in beta, and is only recommended with Server-side Async). When viewing your calendar in Map view, the latitude and longitude will determine where the event shows on the map. If these fields are empty, we will attempt to set these fields using geolocation, based on the location field. - Event Display Type
Used for our “Background” feature. The value of this field can be:- Normal – events display as events
- Background – events show as shaded background on calendar
- Block – events show as shaded background and block users from creating events at the same time.
- Event Height
Height of the event in the “week column” view. - Calendar
ID of the Calendar that the event is assigned to. - Recurrence ID, Recurrence Date Original, Recurrence Skip Weekend
These fields are used when updating recurrences. If you’re integrating your own data and will be using the soSIMPLE recurrence script, you should set up these three fields in your own events table.
CALENDAR DEFAULTS
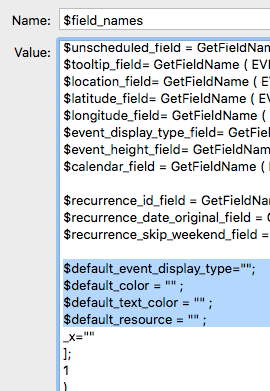
At the bottom of the Set Variable ($field_names) step, there are several “default” values.

These settings allow you to change how ALL events show up on your calendar. The field mappings above take priority, so these values will be overridden by values assigned in your FileMaker file.
- Event Display Type: all events can show up as background or blocked events.
- Event Color & Text Color: all events can share the same color.
- Resource: Enter the ID of the resource you’d like these events to be assigned to and any events without a resource already assigned will show up under this resource. If you’re using Resource names instead of IDs, enter that here instead.