You can navigate the calendar, get information about the calendar or change calendar data using a FileMaker script step.
The soSIMPLE Calendar Add-on adds some useful utilities for interacting with your calendar using the FileMaker script step, “Perform JavaScript in a Web Viewer.” These functions give you the tools you need to bridge features from the calendar into the rest of your workflow.
Using the FileMaker script step
Whether you’d like to change the calendar to a different view, or you want to make your own set of navigation tools, this reference will tell you what you need to know.
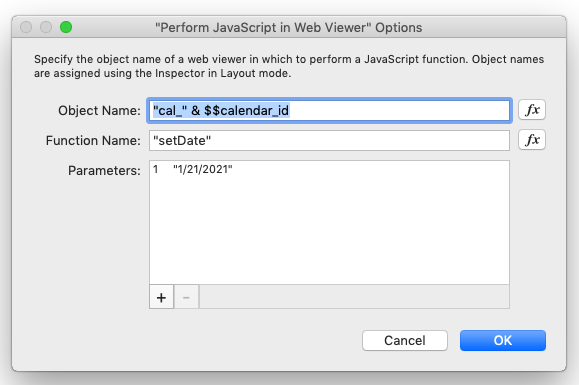
To make use any of these commands, use the “Perform JavaScript in Web Viewer” script step.

When using this script step:
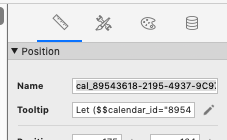
- The Object Name is the name of the Web Viewer that contains the calendar. You can either go into layout mode and look at the info panel to get that name, or you can use the formula “cal_” & $$calendar_id
- The Function Name can be any of the JavaScript functions shown below. Please note: the functions are all case-sensitive.
- The expected Parameters are shown in parenthesis. If there are no parameters shown, leave this section blank.

What calendar tools are available?
- goPrev ( ) – go to the previous date, depending on the view shown (previous day, previous week, previous month, etc.)
- goNext ( ) – go the next date, depending on the view shown
- setMode ( mode_name ) – go a specific view, or mode, on the calendar. See the available modes below.
- setDate ( date_string ) – go to a specific date
- setState ( date_string, mode_name ) – go to a specific date and view/mode in one step
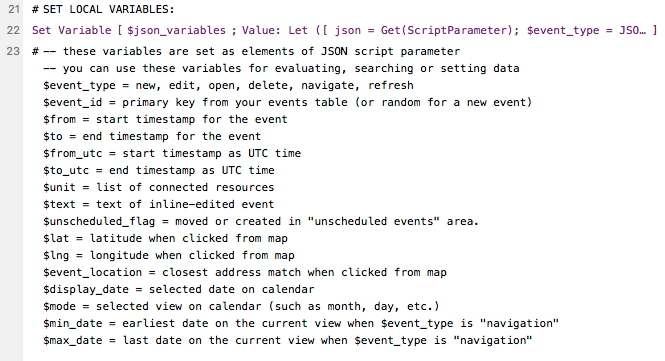
- getState ( ) – Find out what date and mode you’re currently showing. This useful utility step will automatically run the FileMaker Script “soSIMPLE Calendar Actions” with the parameters: event_type=”get state”, mode, max-date, min-date, and display_date. You can then use the Action script to set controls or variables for your custom app.
- showSpinner ( ) and hideSpinner ( )
(new for Add-on 1.1) Manually show and hide a progress bar in the middle of the calendar. Good for long-running load events, to let the client know it might take a few seconds.
Available modes (or views):
- day, week, month, year,
- unit (single day, resources along the top)
- week_unit ( planner: one week resources along the top)
- timeline (variable-sized timeline, resources along the left)
- timeline_day, timeline_week, timeline_month, timeline_year
- week_agenda, week_column
- map, map_day, map_week, map_month, map_year
- grid (future events in a grid)
- grid_day, grid_week, grid_month, grid_year
These are more advanced functions, which you can see in use in the scripts “soS Calendar Load Events” and “soS Calendar Load Resources”:
- loadResources ( resource_list [, append=false ] )
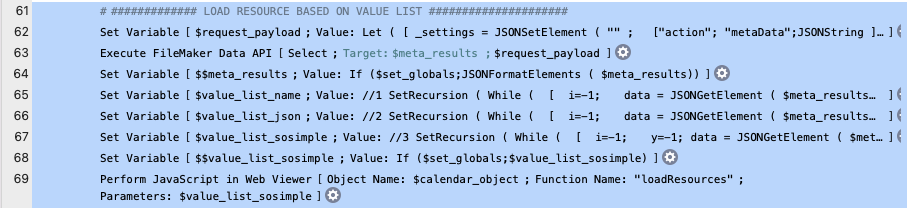
Loads resources on calendar for resource and timeline views. Can also be used to sort or filter existing lists. Resource_list parameter is a JSON-formatted list of resource objects in the format as shown in the article Integrating your Own Resources. You can also send a second parameter as True to append the resource_list to an existing list. (Used in the FileMaker Script “soS Calendar Load Resources). - loadEventObject ( event_object )
Loads or reloads a single event on the calendar. The event_object parameter is a single event in the format shown below. (Used in the FileMaker Script “soS Calendar Load Events). - loadEventObjectArray ( event_list )
Loads or reloads a list of events on the calendar. The event_list parameter is a list of event objects. (Used in the FileMaker Script “soS Calendar Load Events). - removeEventObject ( event_object [, event_list] )
Removes an event object from the calendar display. Does not delete it from the data source. (Used in the FileMaker Script “soS Calendar Load Events). - showEvent ( event_id [, effect ] )
Shows an event on the calendar that’s already been loaded, which may navigate to the correct date to show it. Effect can be “show”, “highlight” or “animate”. Show will navigate to the event, highlight will draw a rectangle around it, and animate will draw the rectangle then fade it away after 3 seconds. (Important note: you can only showEvent for events that have been loaded since the last refresh). - reloadAll ( )
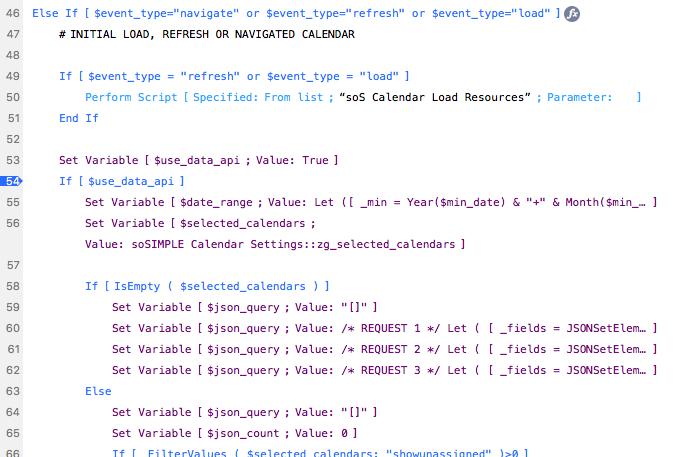
Reloads all the events for the current view. Performing this JavaScript will automatically run the FileMaker Script “soSIMPLE Calendar Actions” with the parameter event_type = “refresh” (or the script configured for calendar navigation in soSIMPLE Calendar Settings if you’ve changed it ).
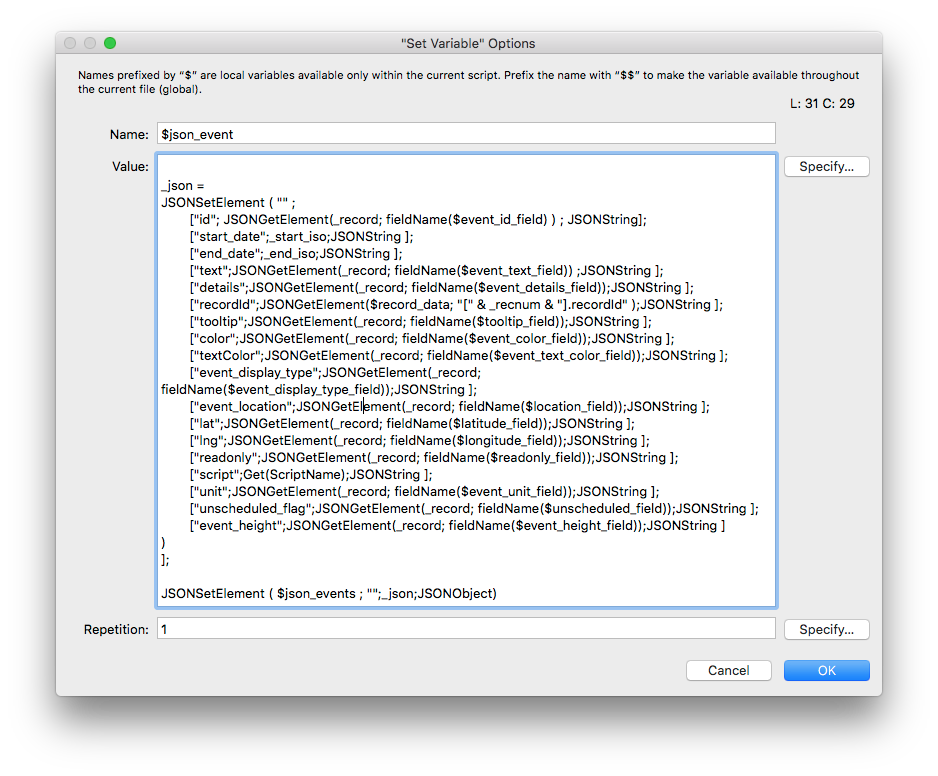
The soSIMPLE Event Object
{
"id" : "97FADBDA-F9E3-4258-90B2-B7AF0E05D784",
"start_date" : "01/02/2003 21:00",
"end_date" : "01/02/2003 22:00",
"text" : "Text of Event, inline-editable",
"details" : "<strong>FORMATTED</strong> event, frequently from a calculation",
"tooltip" : "<strong>FORMATTED</strong> tooltip <br />frequently from a calculation",
"color" : "#34A0F4",
"textColor" : "",
"unit" : "123¶321",
"readonly" : "",
"unscheduled_flag" : ""
"event_location" : "",
"lat" : "",
"lng" : "",
"event_display_type" : "normal",
"event_height" : "",
"recordId" : "2",
}- id is always unique
- id, start_date, end_date and text are required
- details is what shows on your calendar, text is only for in-line editing option.
- text, details, and tooltip can be formatted using HTML tags, or the GetAsCSS( ) function.
- color and textColor can be any CSS-valid format – by name, hex code, rgb, rgba, etc.
- unit is a return-separated list of resources assigned to the event. The resources can be keys or names, depending how they’re stored in the event record.
- readonly set to 1 (one) will render an event un-draggable
- unscheduled set to 1 (one) will show the event in the unscheduled panel of the calendar in all views, if you’re using that feature, regardless of the start & end time.
- event_location is the address of the event. When the feature is turned on, soSIMPLE will use this field to set the lat/lng fields.
- lat and lng fields are used when rendering on Google maps view of the calendar.
- event_display_type can be empty, “normal”, “block”, or “background”. This determines how the event shows on the calendar.
- event_height is the height of the event in pixels, for the column view and the unscheduled panel.
- record_id is the internal FileMaker record id of the event.
When a list of events is required, the format looks like this:
[
{
"id" : "1234",
"start_date" : "01/02/2003 21:00",
"end_date" : "01/02/2003 22:00",
"text" : "First Event",
},
{
"id" : "123456789",
"start_date" : "01/02/2021 21:00",
"end_date" : "01/02/2021 22:00",
"text" : "Second Event",
},
...
]