OK, first off – I don’t know if this is a good idea.
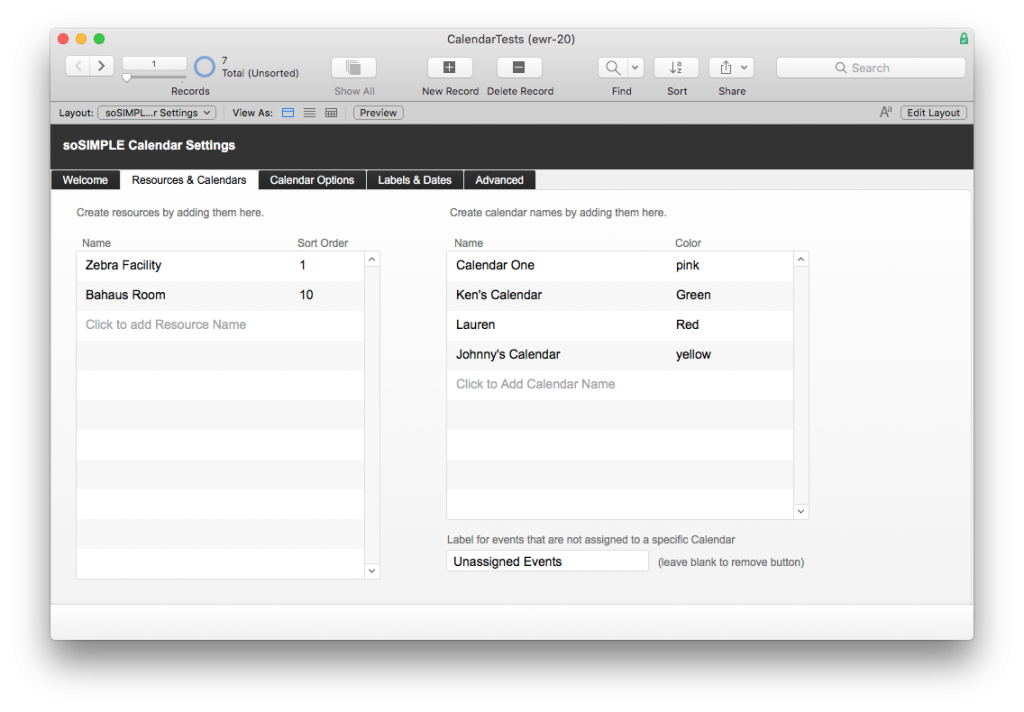
You can use your own calendar names and colors, but the easiest way to do that is to change the names in our soSIMPLE Calendar Settings layout, under “Resources & Calendars.”

A second alternative to integrating your own calendar names table, is to step back and give some more thought to how the you’d like to filter your calendar, other than this field. You can then edit the soSIMPLE Calendar Actions script to accommodate any search routine or complex filtering.
If neither of those options work for you, you can go ahead and redefine how the Calendar Selector works.
First, it’s important to understand the mechanics:
- Calendar names, keys and colors live in a table called “Calendar_Name.
- A web viewer is drawn right next to the soSIMPLE Calendar web viewer (or right below or above if you prefer – it scales nicely). The web viewer is a color-coded set of checkboxes representing each calendar name, plus an optional checkbox called “Unassigned Events”
- As the user clicks each checkbox, a global field is set with the key for that calendar (and any other selected). That global field is called “zg_selected_calendars.”
- When the calendar is refreshed or navigated, soSIMPLE Calendar Actions script is run. That script looks at zg_selected_calendars to create its find request.
To change what fields are being used to build the Selected Calendars web viewer, you have edit the calculation that builds that web viewer: “zc_Select_Calendar.”
zc_Select_Calendar builds on the contents of the field “select Calendar HTML” by adding html for each calendar. It does this all in a single calculation by using the while function to loop Calendar_Name records. To adapt this to your own table, you can change every line in the calculation that references “CALENDAR_NAME::…” with the calendar values from your own data.
Here is the calculation:
Let ([
calendars_list = List(setting.CALENDAR_NAME::zk_P);
calendars_selected = zg_selected_calendars;
show_unassigned_button = not IsEmpty (Select Calendar showAllButton label);
show_unassigned_selected = If ( FilterValues ( calendars_selected; "showunassigned" )>0;"selected";"unselected");
html = Select Calendar HTML;
code = Substitute ( html; "%%calendars%%";
If ( show_unassigned_button;
"<div class=\"button " & show_unassigned_selected & "\">
<div class=\"checkbox\" id=\"showunassigned\" style=\"background-color:gray;outline-color:gray\"></div>
<div class=\"name\" id=\"showunassigned\">" & Select Calendar showAllButton label &"</div>
</div>") &
While (
//[ initialVariable ] ; condition ; [ logic ] ; result )
[ i = 1; result="" ];
i <= ValueCount ( calendars_list);
[
id = GetNthRecord ( setting.CALENDAR_NAME::zk_P ; i );
name = GetNthRecord ( setting.CALENDAR_NAME::Name ; i );
color = GetNthRecord ( setting.CALENDAR_NAME::Color ; i );
selected = If ( FilterValues ( calendars_selected; id )>0;"selected";"unselected");
div = "<div class=\"button " & selected & "\">
<div class=\"checkbox\" id=\"" & id & "\" style=\"background-color:" & color & ";outline-color:" & color & "\"></div>
<div class=\"name\" id=\"" & id & "\">" & name & "</div>
</div>";
result = result & "¶" & div;
i = i +1
];
result
)
)
];
code
)