The soSIMPLE Calendar Actions script controls everything that happens when you do anything in the soSIMPLE Calendar object.
The script looks a little overwhelming, but don’t worry – it’s broken down very logically.
- Define field and layout names
- Get information about what action was performed from the script parameter.
- Perform the action.
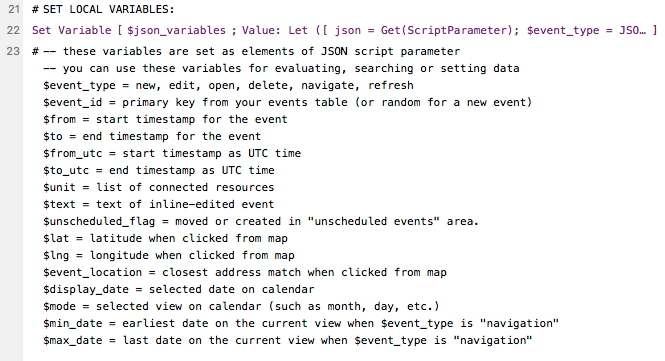
Every time the script is run, a script parameter is included in JSON format. We turn these into local variables in step 22 of this script.
What’s the Action? $event_type
The first thing you’ll need to know is the $event_type.

The rest of the script is a series of if-else-then statements simply dependent on the $event_type. The $event_type can be one of these values:
Back to the JSON-derived variables…
The most important variable:
$event_type
$event_type describes what the calendar is doing. The remainder of the script is broken down depending on the value of this variable.
$event_type can be:
Load
The first time the calendar is loaded.
Includes:
$mode – the name of the view such as “day”, “month”, “timeline”
$date (the specific date you’ve selected)
$max_date, $min_date (the range of dates visible on the calendar)
Like Refresh and Navigate, this section finds and displays events using these parameters. It also updates the list of available resources for the calendar
Refresh
The refresh button is clicked, or “reloadAll()” is run using Run JavaScript script step
Includes:
$mode – the name of the view such as “day”, “month”, “timeline”
$date (the specific date you’ve selected)
$max_date, $min_date (the range of dates visible on the calendar)
Like Load and Navigate, this section finds and displays events using these parameters. It also updates the list of available resources for the calendar.
Navigate
Anytime you go to a new view or a new date
Includes:
$mode – the name of the view such as “day”, “month”, “timeline”
$date (the specific date you’ve selected)
$max_date, $min_date (the range of dates visible on the calendar)
Like Load and Refresh, this section finds and displays events using these parameters. This section doesn’t update the list of available resources since you’re just navigating views.
New
When you create a new record by clicking & dragging, by double-clicking, or by clicking the big orange “+” button.
Includes $start_date, $start_time, $end_date, $end_time, and $unit. ($unit is the id or name of the resource if you selected a specific resource from the calendar).
It can also include $lat, $lng, and $location if you double-click the map.
Finally, it can also include $text, if you enabled in-line editing and create a new event in week, day or resource view.
This section
- opens a card window,
- creates a new event,
- then pauses.
Open
When you open an existing event by double-clicking it.
Include $id – the primary key of the event.
This is usually all you need for this step, but it also includes the other variables from “New” events.
This section
- opens a card window,
- finds the event by ID,
- then pauses.
Edit
You edit a record by dragging it on the calendar.
Includes $id (the primary key of the event), $start_date, $start_time, $end_date, $end_time, and $unit. ($unit is the id or name of the resource if you drag to a specific resource from the calendar). These reflect where you’re dragging the event to.
It can also include $text, if you enabled in-line editing and edit an event in week, day or resource view.
This section:
- opens a card window off-screen,
- finds the event by ID,
- makes the changes specified, and
- closes the window
State
This is only called when “getState()” is run using Run JavaScript script step.
Includes:
$mode – the name of the view such as “day”, “month”, “timeline”
$date (the specific date you’ve selected),
$max_date, $min_date (the range of dates visible on the calendar)
This step is useful for using your own calendar navigation. We’ll explain that option in a future post.
Finally, update the calendar
As each event is found or updated, a JSON record is created for that event, along with any other found events or recurrences. The JSON record is then passed as a parameter to the script, soS Calendar Load Events in the very last step of the Actions script.
The JSON parameter is in the format:
{
"primary_event": {<JSON event object>},
"all_events": [
{<event object 2>},
{<event object 3>},
...
],
"effect": "<can be refresh, delete, or load>"
}