Resources in soSIMPLE Calendar can represent many things in soSIMPLE Calendar. They can represent rooms, people, trucks, etc. Anything that you want to schedule and manage can be a resource.
Resources show up along the top of the calendar in a single-day Resource view and weekly Planner view, and along the left column in our highly flexible Timeline views.
Assigning Resources to Events
Typically you would assign an event to resource using a selector of some kind – like a dropdown menu, or a checkbox, for example. In soSIMPLE Calendar, you can also drag events to resource columns or rows.
Under-the-hood, your calendar Event might be using a field (let’s call it “resource”).
- The resource field may contain simply a text string, like “Edit Room.”
- In the case of checkboxes it may contain multiple lines, like “Edit Room¶Green Room.”
- Or it may contain a foreign key, like “123” or “123421-ksdfo-324-sdf” which relates to a foreign key in another table.
- Likewise, it could be a multi-key like “123¶123421-ksdfo-324-sdf”
- * note: if none of these apply to you, such as when you’re using a join table, create a calculation field in your event record to match one of the formats above. You will also have to edit the soSIMPLE Calendar Actions script to create and delete records in your join table.
Showing Resources in soSIMPLE Calendar
Add-on Version 1.1
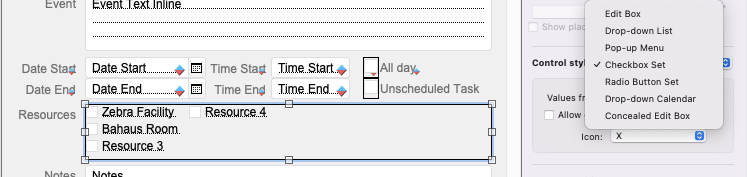
NEW: starting with soSIMPLE Add-On Version 1.1, we use a value list attached to the resource field on the data source layout to determine attached resources. This will work using a checkbox set, pop-up menu or drop-down list.

When integrating into your own file, this will usually happen automatically when you (a) edit your $field_names variable to map your fields and (b) assign a value list control to the resource field (named $event_unit_field in that step).
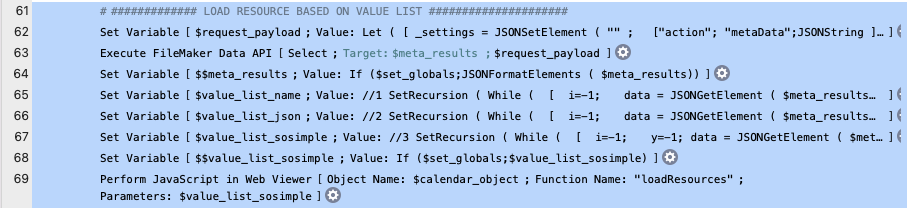
If you want to change that behavior, the soSIMPLE Action Script builds that list using the Data API script step, beginning near line 61 where it says “## LOAD RESOURCE BASED ON VALUE LIST ##”

Add-on Version 1.0
In soSIMPLE Version 1.0 and earlier, to show the resources on your calendar soSIMPLE runs the script soS Calendar Load Resources.
This script builds resources from our “resources” table by looping through each record and adding it to a JSON array of resource records.
You can also build this array from another table, or from a value list. This is also a good opportunity to filter or sort the resource columns and rows that you’re showing on the calendar.
Underlying JSON for Resources:
The JSON resource array is a fairly simple array of records. Each record is made up of:
- label
- key
The label is how you want it to show on the calendar. The key is the underlying key that’s stored in the event. In the case of examples #1 & #2 above, the key and the label will be the same.
The JSON array is represented like this:
[
{
"label":"Edit Room",
"key":"1234",
},
{
"label":"Green Room",
"key":"123421-ksdfo-324-sdf",
},
....
]or in the case of simple labels:
[
{
"label":"Edit Room",
"key":"Edit Room",
},
{
"label":"Green Room",
"key":"Green Room",
},
....
]Then we use the “Perform Web Script” step to push that to the calendar’s web viewer.